In customer journey mapping by Mermaid JS, there’s always a map of what steps one takes to engage the brand. It uses simple, text-based diagrams that outline major touchpoints. The friendly syntax of Mermaid makes it easy to set up and update these maps as the customer experience evolves. Want to easily map the experience your customer has? Try creating clear, customizable diagrams quickly using Mermaid JS. It perfectly meets the needs of non-technical users and teams who will require a simple tool.
Mermaid JS allows you to capture every stage of the customer journey because you map touchpoints, emotions, and interactions in a graphic format so businesses can better understand where the business needs to make improvements to provide a great experience.

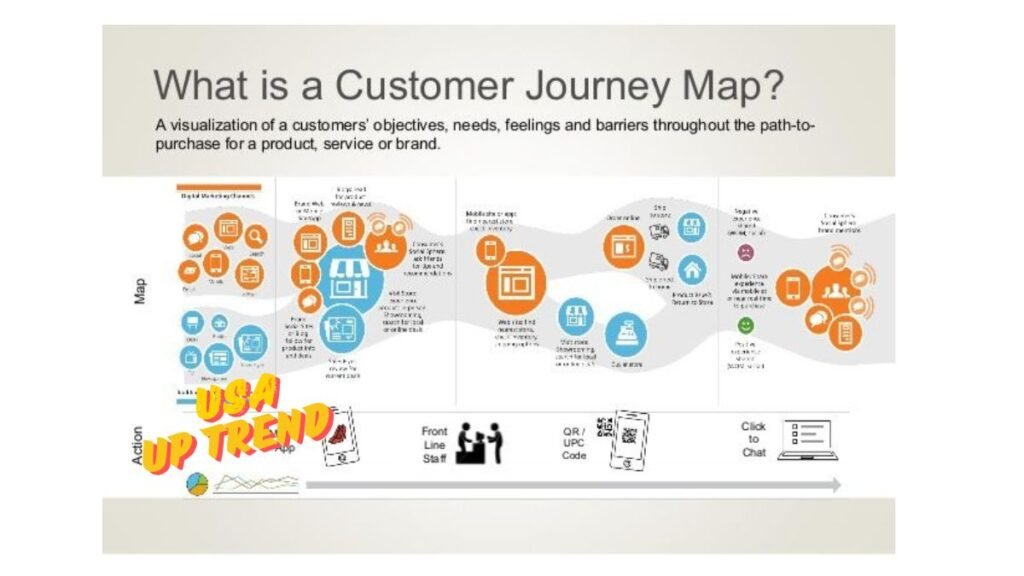
What is customer journey mapping
Customer journey mapping refers to what businesses use to describe or illustrate the customer’s behavior from the moment they first engage with their brand to after purchasing the products. Creating a clear map of the journey helps an organization understand all it needs to know about its clients’ needs, challenges, and feelings during each stage. It provides an approach that can be helpful to guide organizations toward improving customer touchpoints, such as optimizing the overall experience and loyalty building.
A customer journey map that is typical in nature consists of numerous principal elements that help businesses visualize and understand the experiences of customers. Some of such components that come in this regard include touchpoints, stages, and emotions, which provide crucial insights into how customers interact with a brand. A company can analyze such elements as points to achieve an all-round view of their path to satisfy and engage their customers.
Touchpoints
This sometimes refers to specific interactions or points of contact between a customer and a brand. These include visiting websites, responding to an email, clicking like on social media, or contacting a customer support. Each of the touchpoints plays a vital role in shaping perception of the brand by the customer. Businesses can make sure that they provide consistent, positive experiences at every point of interaction if they identify and evaluate these touchpoints.
Phases
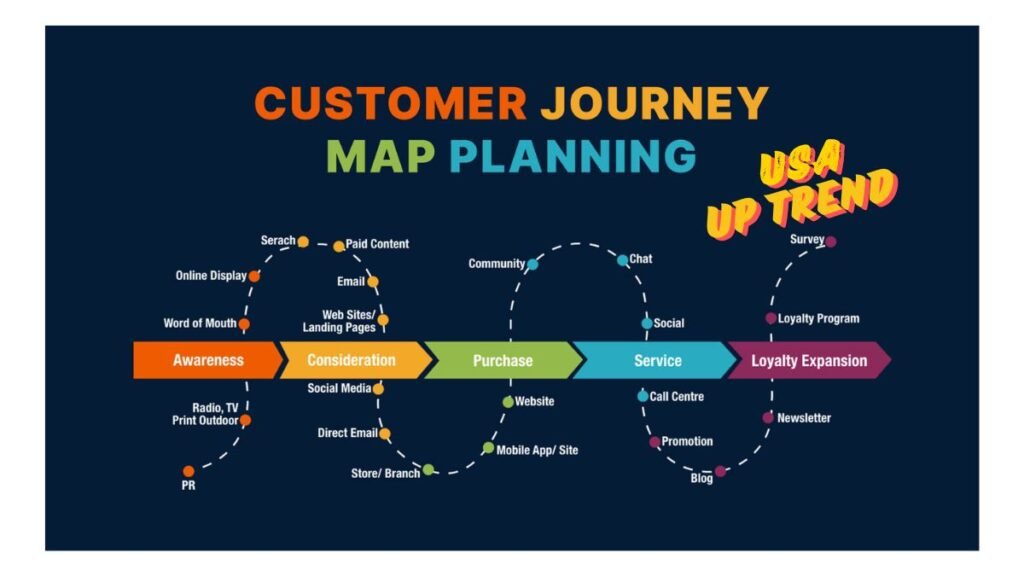
The different stages of the customer journey are usually divided into awareness, consideration, decision, and retention; each one signifies a distinct part of the interaction of the customer with the brand. For example, at the awareness phase of the customer journey, one is discovering the brand for the first time, but when at the decision stage, they have made up their mind to take the purchase decision. Once understood, it will also put businesses in the best position to apply certain marketing and customer services at each of these stages.
Feelings
Capture the emotions that customers experience while interacting with a brand at touchpoints. The emotions might be excitement when discovering the brand but frustration when customers face challenges during checkout. Mapping customer emotions can help business organizations identify spots where customers likely felt confused or unsatisfied and improve those experiences so that eventually, they move toward a better overall experience for customers.
By mapping the above three elements—touchpoints, stages, and emotions—it becomes possible for the companies to better understand the customer journey and also understand where the improvement is needed. That is, at every stage of the customer journey, their needs must be met to ensure that the experiences are much more personalized and seamless.
What are the 7 Steps to Map the Customer Journey?
Mapping the customer journey follows a structured approach to ensure that all aspects of the journey are covered. There are 7 key steps:

Delineate Clear Objectives for the Map
A customer journey map should have clear and well-articulated objectives before setting it up. This involves establishing that specific aspect of the customer experience that needs improvement or further analysis. Do you want to optimize how users are interacting with your website, or do you need more of a complete mapping of the purchasing journey for a product? Setting these objectives at the start will guide you and help your map stay sharp on the critical interaction with customers-meaning it becomes more actionable and effective for decision-making.
Define Customer Personas
Customer personas are the core of customer journey mapping. A customer persona is a fictional person, constructed through real customer information, including demographics, behavior patterns, preferences, and pain points. In other words, defining personas helps businesses understand these different customer segments in more detail. As an example, one persona would represent a tech-savvy user, while another might be a first-time buyer with lesser knowledge about online shopping. With this persona, businesses could thus create a customer journey map infusing each of the ways people relate to their product into the customer journey, thereby personalizing the approach toward a need.
Identify Customer Touchpoints
Customer touchpoints are the specific interactions the customer has with the brand using various channels. These include visiting your website, engaging in your social media, opening marketing emails, or contacting the customer support. It is essential to identify all of them since those interactions together form the overall customer experience. Perhaps most importantly, that touchpoint just needs to be broken down and discussed individually to identify which interactions are key and which need work. For example, seamless experience on a website reflects well, while a response back to an email leaves frustrated. Finding those moments can help with appropriate optimizations.
Map the Stages of the Trip
These phases are to depict how customers experience a visualized process. They include awareness, consideration, decision, and post-purchase engagement. Each one has its unique challenges and opportunities. For example, when he is in the awareness phase, he may not know much about your brand. He’ll compare and make a purchase decision when he is in the decision stage. With such an explicit mapping of the phases involved, companies can clearly identify where the customers are most engaged and where they will likely hit a roadblock, thereby allowing strategic improvements along each of these stages.
Capture Customer Emotions
It is as important to understand the emotions of the customer at each step of the journey as to know which actions they take. While action captures what is happening, emotion shows how a customer feels at each turn about how they are being treated during their engagement with your brand. Take for example, a customer who hits the awareness stage. There would typically be curiosity or interest. A problematic checkout process is going to trigger frustration on the part of the customer. Capturing these feelings can empower businesses to get a better understanding of their customers and identify emotional triggers that either enhance or diminish the overall experience. It is such emotional understanding that shall be used for meaningful improvement that hits home with customers.
Identify Pain Points
These are moments where customers encounter obstacles or friction during their journey. These may be a maze of sites, slow download times, or disengaged/ineffective customer service. Find what hurts or is no longer working for customers, and fix the various problems adversely affecting the customer experience. For instance, it could be due to a poorly designed checkout process with dumped carts or unclear product information that creates confusion among customers. For example, solving these pain points will improve the customer journey but also improve long-term customer satisfaction, retention, and loyalty.
Improved and Fine-Tune the Journey
Lastly, how to build customer journey mapping is by translating the insights to actual improvements of the touchpoints. That can be by redesigning specific touchpoints, giving auxiliary support in places in the journey, or possibly making the experience more personalized through the use of customer personas. Thus, the journey should continuously evolve based on customer expectation and preference to strictly adhere to the change. Through the iterative refinement of the map and the data-driven changes, companies can continually optimize their journeys in bringing the best experiences for their customers. In this manner, this will not only serve them better but also create greater customer satisfaction and long-term success.
How to Use Mermaid JS to Design a Customer Journey Map
Mermaid JS is an open-source tool that allows any user to create diagrams and flowcharts using plain text syntax. It is heavily used nowadays in visualizing complex business processes, such as customer journey mapping. This is how to go about building a customer journey map with Mermaid JS.
What is Mermaid JS
Mermaid JS lets you make diagrams and flowcharts right from a text description; therefore, it is ideal for drawing customer journey maps. You do not need to drag and drop diagram tools like most diagrammatic tools. Instead, you write out your map in simple, readable syntax, which then is rendered into a visual diagram.
To get started with Mermaid JS
Visit the Mermaid JS website.
Use the online editor or add Mermaid JS to your favorite documentation tool, such as GitHub or Markdown files.
Write the text syntax describing your customer journey, and Mermaid JS will generate the diagram.
Customer Journey Diagram
Here is an example of a simple customer journey diagram created with Mermaid JS:
- css
- graph TD;
- A[Awareness] –> B[Consideration];
- B –> C[Decision];
- C –> D[Retention];
This diagram represents the flow from awareness to retention. You may extend this by adding more touchpoints and stages applicable to your business.
Is Mermaid JS Free?
Mermaid JS is free and open source. It is available under the MIT license, which means free use by all, whether personal or commercial, with no licensing fees plus on-going community development and support.
| Steps for Customer Journey Mapping | Application in Mermaid JS |
| Customer Personas | Customer personas as separate nodes of a flowchart |
| Touchpoints | Flowchart arrow to each touch point |
| Customer Emotions | Use labels and/or extra nodes to capture states |
| Journey Phases | Utilize the stages of the flowchart to depict phases of the journey |
| Pain Points | Highlight pain points with conditional nodes or markers |
Why Use Mermaid JS for Customer Journey Mapping
With Mermaid JS, it will create several key advantages in developing customer journey maps:
Easy to Use
Probably the most impressive feature of Mermaid JS is how easy it is to use, particularly for people not having a background in being a hardcore techie. The tool uses a very straightforward, text-based syntax that is fast to learn and apply, making it quite possible to detail diagrams of intricate complexity with not much need for extensive coding knowledge. This feature makes it really very good for teams from across departments, like marketing or customer service. These teams would be able to contribute to the process of customer journey mapping without having to call on the developers or designers.
Elasticity
What Mermaid JS therefore provides is flexibility in adapting diagrams easily as a customer journey evolves with time. Businesses grow and the nature of interactions with customers change, introducing new touch points or stages, which necessitate updates in the journey map. What Mermaid JS provides is ease and efficiency in updating such diagrams, thus ensuring a current customer journey map incorporates the latest insights. This flexibility also enables companies to consider multiple visualizations and formats to represent the customer experience.
Integration
Another amazing feature of Mermaid JS is how well it matches with different platforms, such as GitHub, GitLab, and Markdown-based documentation systems. It thus favors teams relying on collaborative environments and version control. Thus, Business’s central, updated customer journey map is available to all stakeholders through integration with the above-mentioned platforms. This allows everyone from product development to customer service to view the latest version of that journey map without great difficulty.
High usability, flexibility, and integration make Mermaid JS ideal for creating clear and dynamic customer journey maps. The ease with which it can be use for up-to-date changes in the existing workflow help businesses improve their customer experience with growth and development.
Conclusion
Customer journey mapping using Mermaid JS is one such powerful tool with which businesses can envision and better the customer experience. The free, flexible nature of Mermaid JS and adhering to the 7 key steps for mapping the journey gives businesses powerful detailed maps that capture every touch point, phase, and emotion. Whether you are starting from the customer journey map or just want to improve your existing one, Mermaid JS can make things easier and more accessible to everyone.
FAQs
By using Mermaid JS, one can benefit by simplifying customer journey mapping.
The customer journey mapping allows for ease of use, flexibility, and support on some really popular platforms, such as GitHub and GitLab. That is to say, Mermaid’s syntax is based on simple text so non-technical users are perfectly able to use it. Moreover, flexibility allows diagrams to be quickly update as the customer journey changes. As well, Mermaid JS is versatile with most documentation systems, therefore teams can collaborate easily with their journey maps.
Mermaid JS is for non-technical user who designs customer journey maps.
It is very user-friendly, with even non-technical users able to use it. The text-based syntax is also straightforward and simple to use. Self-service capability for making or modifying a customer journey map allows non-technical users to do the work themselves without needing advanced coding skills. Because of this, it is a very ideal tool for marketers and customer service teams and all other departments looking to visualize customer journeys without technical support.
Could we use Mermaid JS for customer journey mapping and track changes in real time?
Mermaid JS is primarily a diagramming tool and doesn’t monitor live data but shines at presenting static or planned customer journeys. Its flexibility, however, enables its use for simply updating diagrams as customer behavior evolves or new touch points appear. It is a very useful way to represent changing customer journeys so that related team members can see the latest developments in customer interaction insight.
How does Mermaid JS integrate with other platforms for mapping customer journey?
Mermaid JS can be used on any other platform and as well as GitHub, GitLab, or Markdown-based documentation systems. It is easy for teams to collaborate on any customer journey maps. Integration enables businesses to store centralized diagrams that are version-controlled and may be accessed and updated by different stakeholders. The process of keeping customer journey maps current is made easier and uniform with communication across departments.
Read more about Technology at USA UP TREND